如何自訂 WooCommerce 的庫存狀態顯示文字

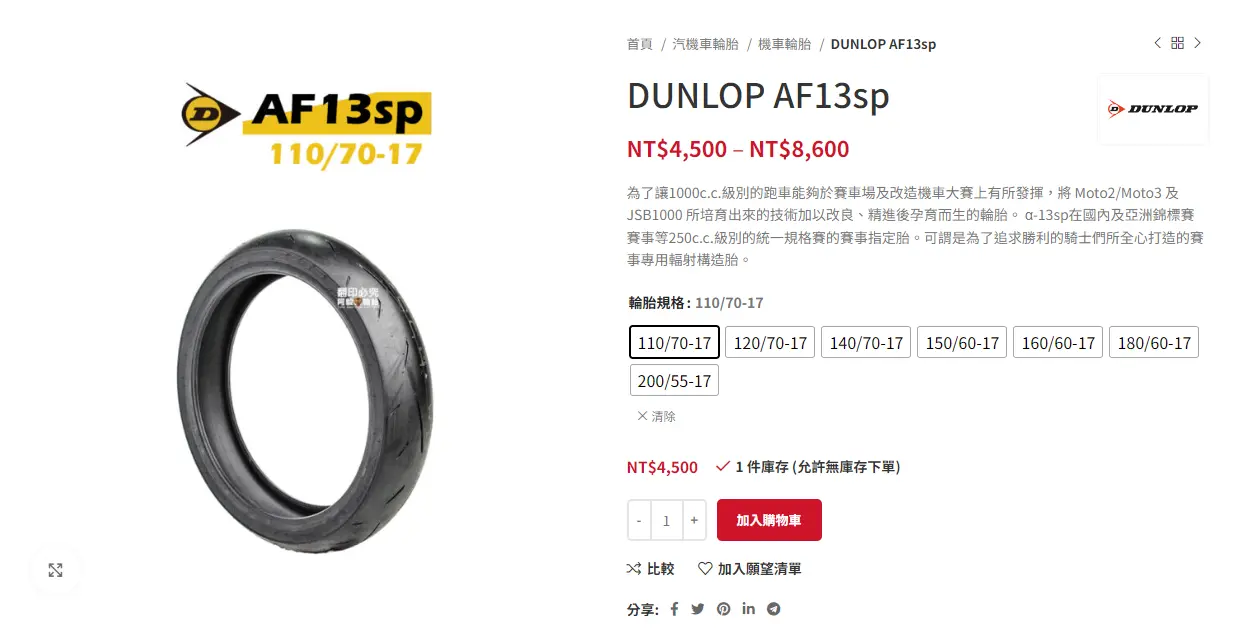
庫存剩餘文字有點機械化該怎修改?
隨著電商網站的興起,有效管理產品庫存及其顯示方式成為網站運營中不可忽視的一環。在 WooCommerce 中,我們可以透過簡單的程式碼調整來自訂庫存狀態的顯示文字。本文將介紹如何透過添加特定的函數到您的 WordPress 網站中來達成這一目的。

add_filter( 'woocommerce_get_availability_text', 'custom_override_stock_text', 10, 2 );
function custom_override_stock_text( $availability_text, $product ) {
if ( ! $product->is_in_stock() ) {
// 產品無庫存時顯示的文字
return '您選擇的商品目前缺貨';
} elseif ( $product->is_on_backorder( 1 ) ) {
// 產品允許預訂時顯示的文字
return '接受預訂';
} else {
// 產品有庫存時顯示的文字
// 您可以根據需要修改這裡的文字
return '庫存充足,歡迎訂購';
}
}
步驟 1:了解程式碼運作原理
此程式碼利用了 WordPress 的 add_filter 函數來添加一個過濾器,它會攔截 WooCommerce 在顯示庫存狀態時的默認行為。我們通過 custom_override_stock_text 函數來定義自訂的庫存狀態顯示文字。
is_in_stock()函數檢查產品是否有庫存。is_on_backorder( 1 )函數檢查產品是否接受預訂。- 根據這些條件,函數返回相應的自訂文字。
步驟 2:將程式碼添加到您的網站
要添加這段程式碼,您可以透過下列兩種方式之一:
- 使用 Code Snippet 外掛:這是一種安全且方便的方法,特別是對於不熟悉程式碼的使用者。
- 修改
functions.php檔案:您可以直接在您的佈景主題資料夾中找到這個檔案,並在其中添加上述程式碼。請確保您有備份原始檔案,以免發生錯誤。
步驟 3:自訂與測試
- 一旦添加了程式碼,您可以進入您的網站前台,檢視不同庫存狀態下產品頁面的顯示效果。
- 根據需要調整返回的文字,以符合您的品牌語調和客戶的需求。

結語
透過上述步驟,您可以有效地自訂 WooCommerce 中的庫存顯示文字,這不僅增強了客戶體驗,也讓您的網站更具個性化。



