實用文章
如何自訂 WooCommerce 相關產品改為撈取子分類

會因為您的商品分類特性去調整
在 WooCommerce 中,相關產品(Related Products)功能通常是自動生成的,基於產品的分類或標籤來顯示。然而,預設的相關產品邏輯有時並不能完全滿足特定需求,這時我們可以透過自訂程式碼來精確控制相關產品的顯示。
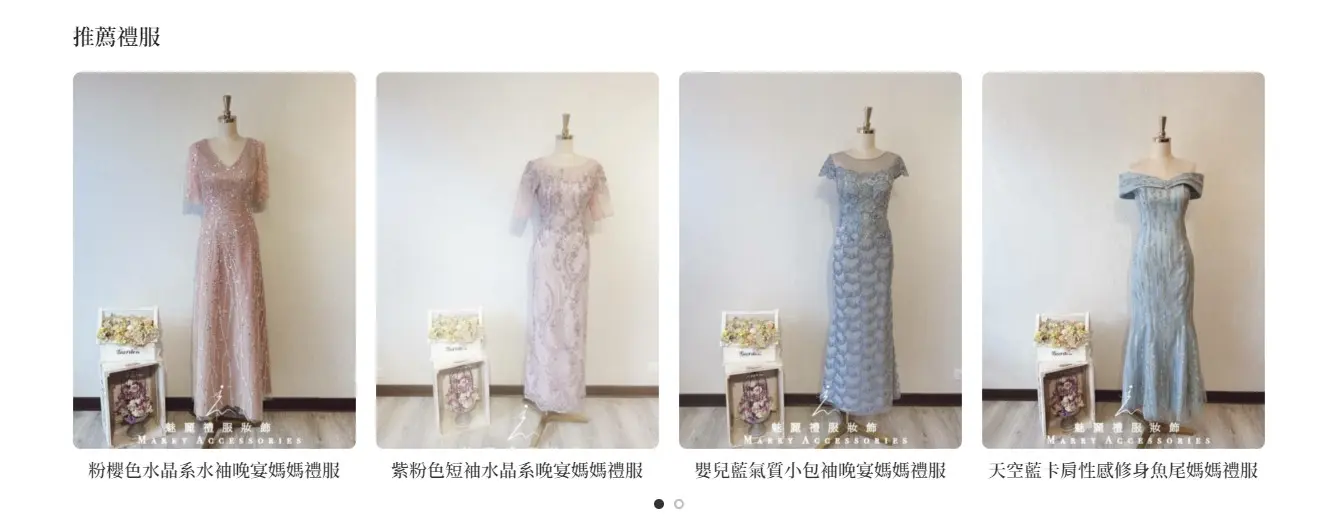
這次在一個客戶案例中,它們因為有不同的禮服分店需求,遍布於全台有六家店,有六家店分別在台北、桃園、新竹、台中、嘉義、高雄,然而在每一間店的禮服都是獨一無二的存在,在瀏覽禮服時,你會看到例如我點了台中媽媽禮服的某一件禮服「果綠花紋刺繡削肩高領台中媽媽禮服」下面的預設顯示會是下圖:

WooCommerce 相關商品 Related Products 邏輯
邏輯是這樣的:台中的禮服單一頁面,底部應該推薦也是台中店的分類禮服才合理,但是 WooCommerce 預設的相關商品規則「Set up Related Products, Up-Sells and Cross-Sells」是走分類 + 標籤而成的,一般使用其實不會有啥問題,只是當你遇到情境如我有所謂的地區分類獨特服務 or 商品的時候,就會有這種需求產生。
自訂相關產品的主程式碼
首先,我們透過 add_filter 將自訂的 custom_related_products 函式掛載到 woocommerce_related_products 過濾器上。這個過濾器允許我們自訂 WooCommerce 生成的相關產品列表。
add_filter( 'woocommerce_related_products', 'custom_related_products', 10, 3 );
function custom_related_products( $related_products, $product_id, $args ) {
$product = wc_get_product( $product_id );
if ( ! $product ) {
return $related_products;
}獲取產品分類與找出最細分的子分類
我們透過 wp_get_post_terms 取得產品的所有分類,並使用 get_ancestors 函式來判斷哪個分類是最細分的子分類。這樣可以確保我們只顯示與該產品分類最相關的產品。
$product_cats = wp_get_post_terms( $product_id, 'product_cat', array( 'fields' => 'all' ) );
if ( empty( $product_cats ) ) {
return $related_products;
}
$deepest_term = null;
$max_depth = -1;
foreach ( $product_cats as $term ) {
$ancestors = get_ancestors( $term->term_id, 'product_cat' );
$depth = count( $ancestors );
if ( $depth > $max_depth ) {
$max_depth = $depth;
$deepest_term = $term;
}
}
if ( ! $deepest_term ) {
$deepest_term = $product_cats[0];
}查詢與顯示相關產品
接著,我們設置查詢參數,指定要從最細分子分類中隨機選取相關產品。若未找到相關產品,則回退至該分類的父分類,再次執行查詢。
$query_args = array(
'post_type' => 'product',
'posts_per_page' => $args['posts_per_page'],
'post__not_in' => array( $product_id ),
'tax_query' => array(
array(
'taxonomy' => 'product_cat',
'field' => 'term_id',
'terms' => $deepest_term->term_id,
'include_children' => false,
),
),
'orderby' => 'rand',
);
$products = new WP_Query( $query_args );
if ( ! $products->have_posts() && $deepest_term->parent != 0 ) {
$query_args['tax_query'][0]['terms'] = $deepest_term->parent;
$products = new WP_Query( $query_args );
}
if ( ! $products->have_posts() ) {
return $related_products;
}
$related_products = wp_list_pluck( $products->posts, 'ID' );
return $related_products;
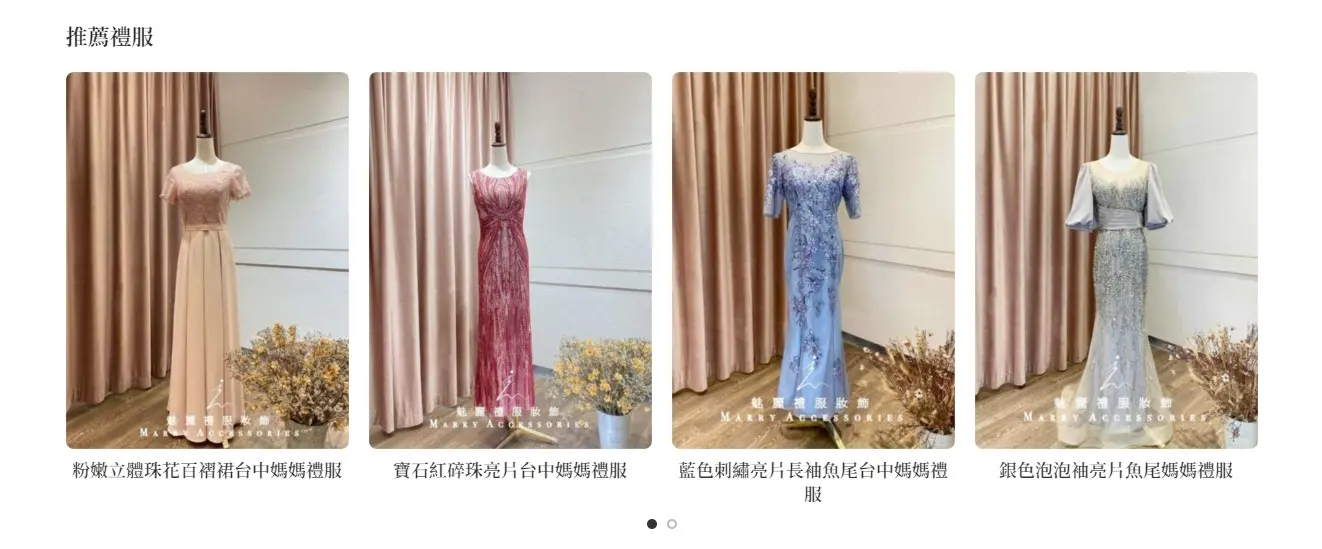
}執行結果 成功只顯示優先符合子分類第一個的商品
這樣的修改就可以優先判斷「符合第一個子分類」為主的商品,進而精準符合這個案例所需要的,結果如下圖:

這樣不難理解吧?換一個場景應用即可,例如一番賞,主要的父分類,下面會有上百種不同品牌 IP 的商品,會有海賊王、七龍珠、鬼滅之刃、咒術迴戰之類的,就可以更精準的將商品列為相關商品。