如何製作一鍵清空購物車 Empty Cart 的按鈕

常常在 DEBUG 時發現,購物車若本身沒有一顆一鍵清空的按鈕是有點惱人的事,如果主機很快那還沒太大感覺,主機若一般般時就會發現這個問題很煩,光除錯在測試反覆新增加入與移除。但也有人覺得有這種按鈕會導致訂單量下降,其實不盡然,會清空購物車的動機莫過於常發生在「感覺選錯了」尺寸或者樣式,多了這個按鈕長時間其實是好的。
add_action( 'woocommerce_cart_coupon', 'custom_woocommerce_empty_cart_button' );
function custom_woocommerce_empty_cart_button() {
echo '<a href="' . esc_url( add_query_arg( 'empty_cart', 'yes' ) ) . '" class="button" title="' . esc_attr( '清空購物車', 'woocommerce' ) . '">' . esc_html( '清空購物車', 'woocommerce' ) . '</a>';
}
add_action( 'wp_loaded', 'custom_woocommerce_empty_cart_action', 20 );
function custom_woocommerce_empty_cart_action() {
if ( isset( $_GET['empty_cart'] ) && 'yes' === esc_html( $_GET['empty_cart'] ) ) {
WC()->cart->empty_cart();
$referer = wp_get_referer() ? esc_url( remove_query_arg( 'empty_cart' ) ) : wc_get_cart_url();
wp_safe_redirect( $referer );
}
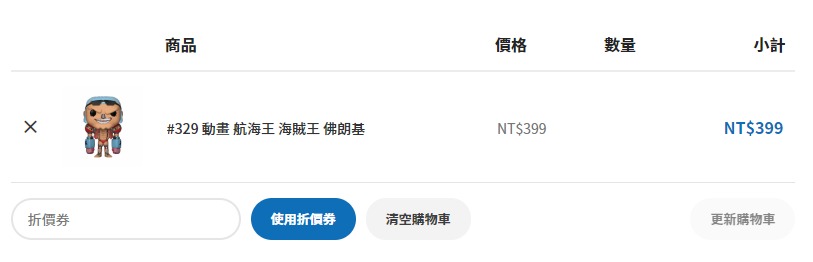
}這串碼很簡單,就是加在折扣碼按鈕欄位旁邊,其 title= 後面開始的清空購物車就自己修改吧。
喔對了,記得要一些 CSS 美化一下唷