不用更動內容直接替換
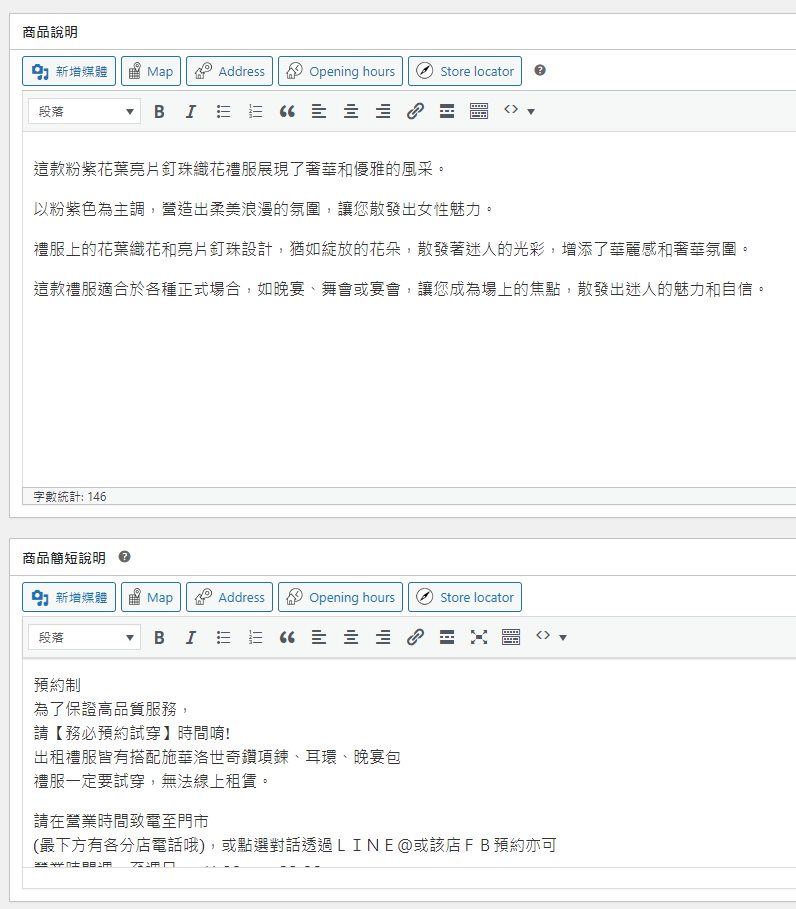
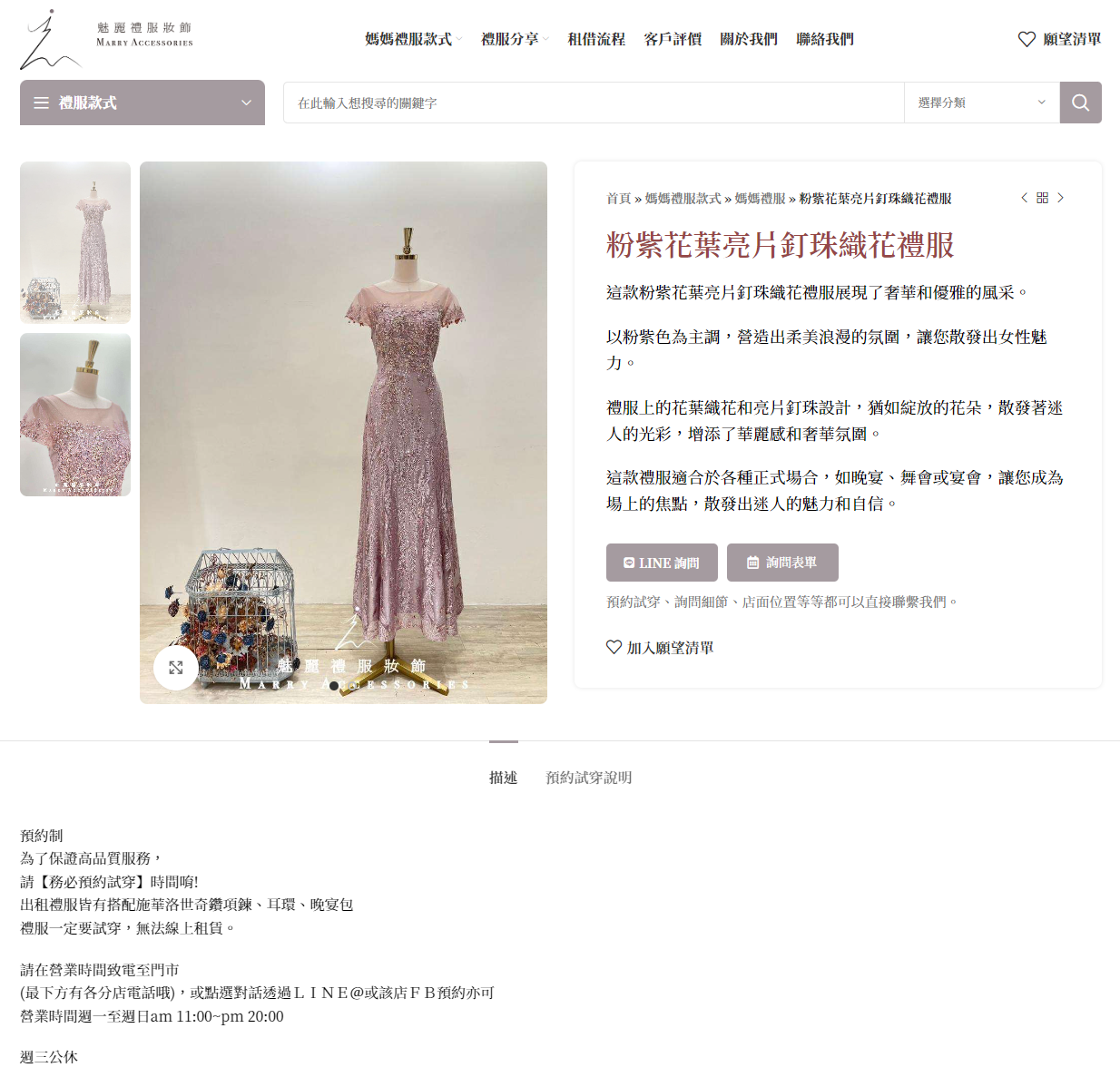
在一次的案例修改中,由於我們在填寫 WooCommerce 商品資訊時會填寫商品簡短說明(WooCommerce Short Description)與商品說明(Product Description);但是在商品頁顯示的結果,預設的情況下都是商品簡短說明會出現在標題下方這邊,然而這一開始就沒有寫錯,把簡短說明寫在這邊做介紹是沒有錯誤的,只是你會發現當有大量的商品被上架人員一開始就寫錯位置,會造成很可怕的災難,例如在這次的案例中,上架人員把簡短說明都打成固定的「租借介紹」而最適合放在簡短說明的內容都放在了「商品說明」這下就悲劇了。能怎辦?不外乎以下三種解決方式:
- 人工逐一一篇一篇進去編輯,剪下貼上互換更新
- 撰寫程式批次處理
- 裝作沒看見然後之後再改

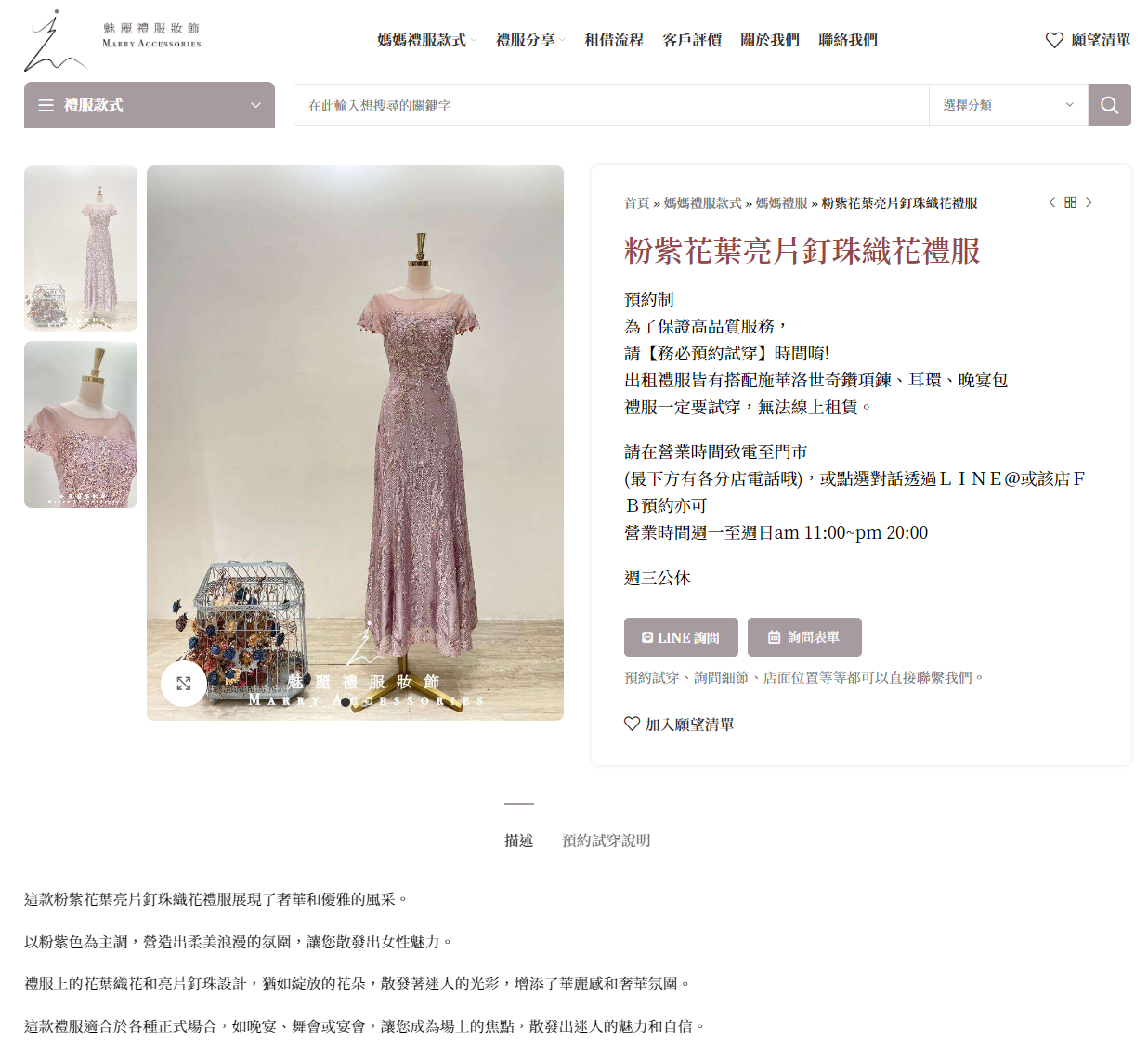
商品內容編輯時一開始就打錯了會發生這樣的事情
實現互換的步驟
要達成這個功能,我們需要使用 jQuery 來捕獲兩個區塊的 HTML 內容,然後互相調換它們。以下是該如何操作的具體步驟:
- 捕獲兩個區塊的內容: 首先,我們使用 jQuery 的
.html()方法來獲取「商品簡短說明」與「商品說明」區塊的 HTML 內容。 - 互換內容: 然後,我們再次利用
.html()方法,但這次是將獲取的內容設置到相反的區塊中。
上圖可看到商品簡短說明會因此顯示固定且對於商品內容描述不夠直覺的問題
運作原理
以下是該過程的程式碼:
jQuery(document).ready(function($) {
// 抓取 '商品簡短說明' 和 '商品說明' 的內容
var shortDescription = $('.woocommerce-product-details__short-description').html();
var fullDescription = $('.entry-content.woocommerce-Tabs-panel.woocommerce-Tabs-panel--description').html();
// 互換內容
$('.woocommerce-product-details__short-description').html(fullDescription);
$('.entry-content.woocommerce-Tabs-panel.woocommerce-Tabs-panel--description').html(shortDescription);
});.html()方法: 這個方法用來獲取或設置元素的 HTML 內容。當不帶任何參數時,它返回當前元素的內容;當傳遞參數時,它會將該元素的內容設置為提供的值。jQuery(document).ready(): 這確保了整個頁面都載入完成後才執行 JavaScript 代碼,這樣可以避免在 HTML 元素還未完全載入時就試圖取得它們。

透過上面的程式碼可以達成高效率、乾淨、不影響原始程式碼與內容的結果達成
透過這段程式碼,我們可以輕鬆地實現內容的互換,不需要直接修改 HTML 結構或者依賴額外的 WordPress 外掛。最重要的是!你不用整個人工手動或者想盡方式批次互相替換…..
但是要注意,每個網站對於商品頁面的處理方式有所不同,有可能會讓上方的 Code 無法正確生效,因此請自行標記錨點定位所需瞄準的選擇器。