Azirspares 商品分類修改移除熱銷商品

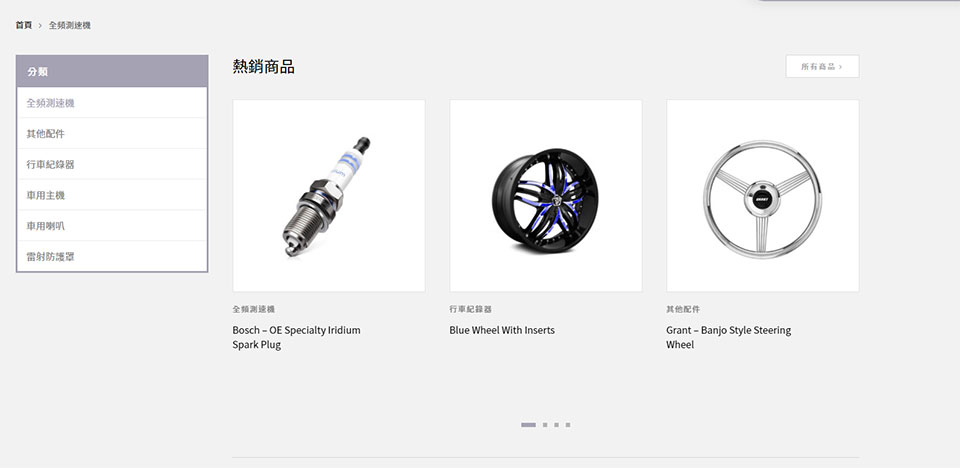
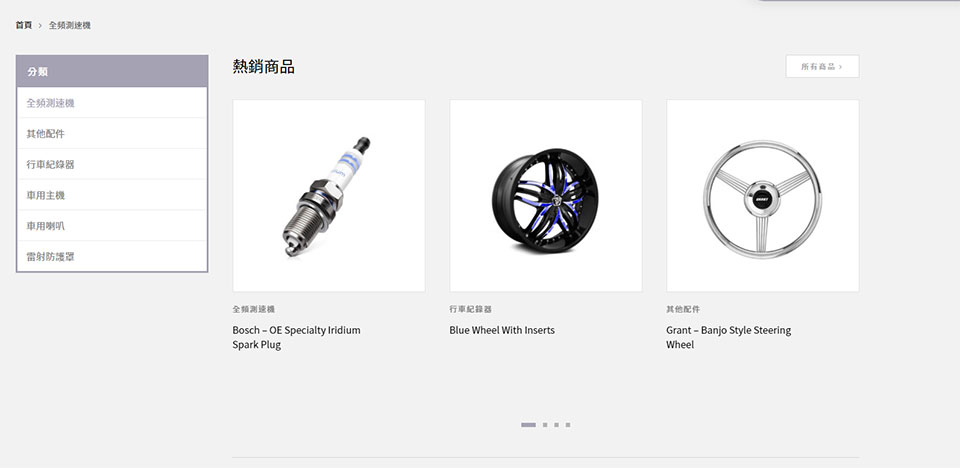
在版型 Azirspares 中,單一商品的分類中會看到上方會有個熱銷商品的欄位優先於分類商品列表

開啟 azirsparesframeworkwoocommercetemplate-functions.php 找到第 719 ~ 733 行
<div class="categories-product-woo"> <?php echo wp_specialchars_decode( $category_html ); ?> <div class="product-grid product-bestseller"> <div class="block-title"> <h2 class="product-grid-title"> <span><?php echo esc_html__( 'Bestseller Products', 'azirspares' ); ?></span> </h2> <a href="<?php echo get_permalink( get_option( 'woocommerce_shop_page_id' ) ); ?>"> <?php echo esc_html__( 'Shop more', 'azirspares' ); ?> <span class="fa fa-angle-right"></span> </a> </div> <?php echo do_shortcode( '[azirspares_products product_style="01" product_image_size="320x320" productsliststyle="owl" target="best-selling" per_page="6" owl_slide_margin="40" owl_dots="true" owl_ls_items="' . $woo_ls_items . '" owl_lg_items="' . $woo_lg_items . '" owl_md_items="' . $woo_md_items . '" owl_sm_items="' . $woo_sm_items . '" owl_xs_items="' . $woo_xs_items . '" owl_ts_items="' . $woo_ts_items . '" azirspares_custom_id=""]' ); ?> </div> </div>
把這串程式碼拿掉,記得備份即可。