WooCommerce 套用折價券 Coupon 免運費後隱藏原有運費顯示金額

在 WooCommerce 設定購物車裡頭,行銷 > 折價券可以新增像是外國常見的免運費折價券,前提是必須要在運送方式裡新增一個「免運費」的運送方式選項;但新增完成後在結帳之前就會發現購物車怪怪的,怎會有個本地宅配運費的金額顯示在那邊,要讓人套用折價券後又要選 “免運費” 的運送方式,似乎有點脫褲子放屁。

一、套用後的現象
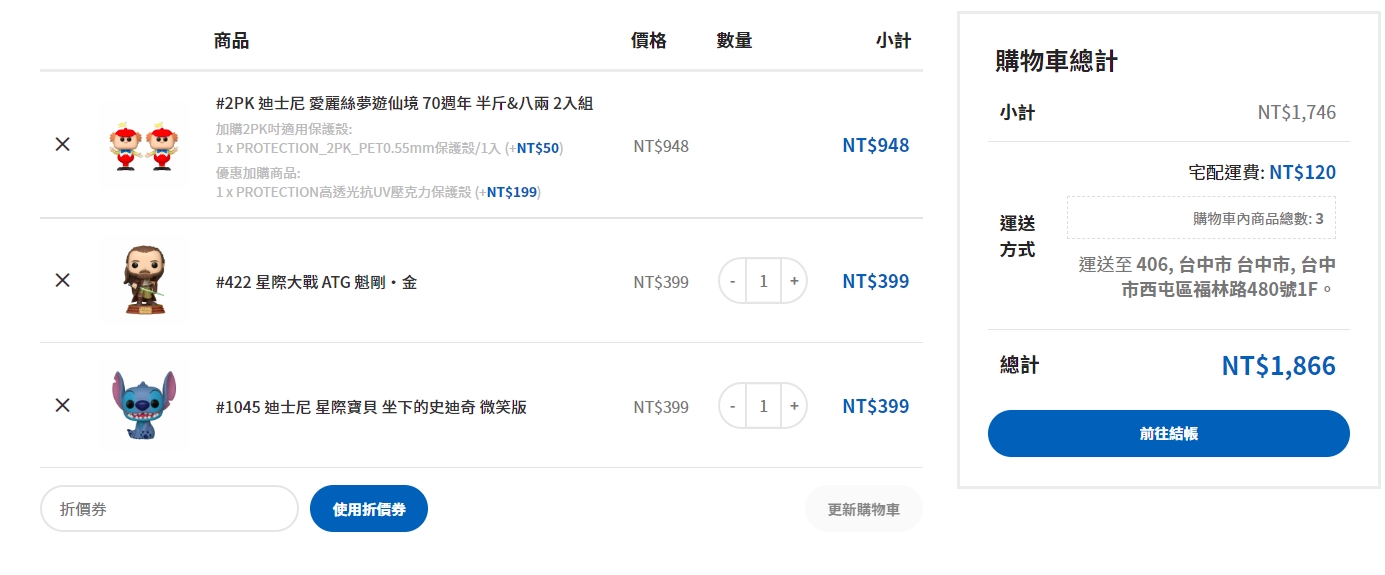
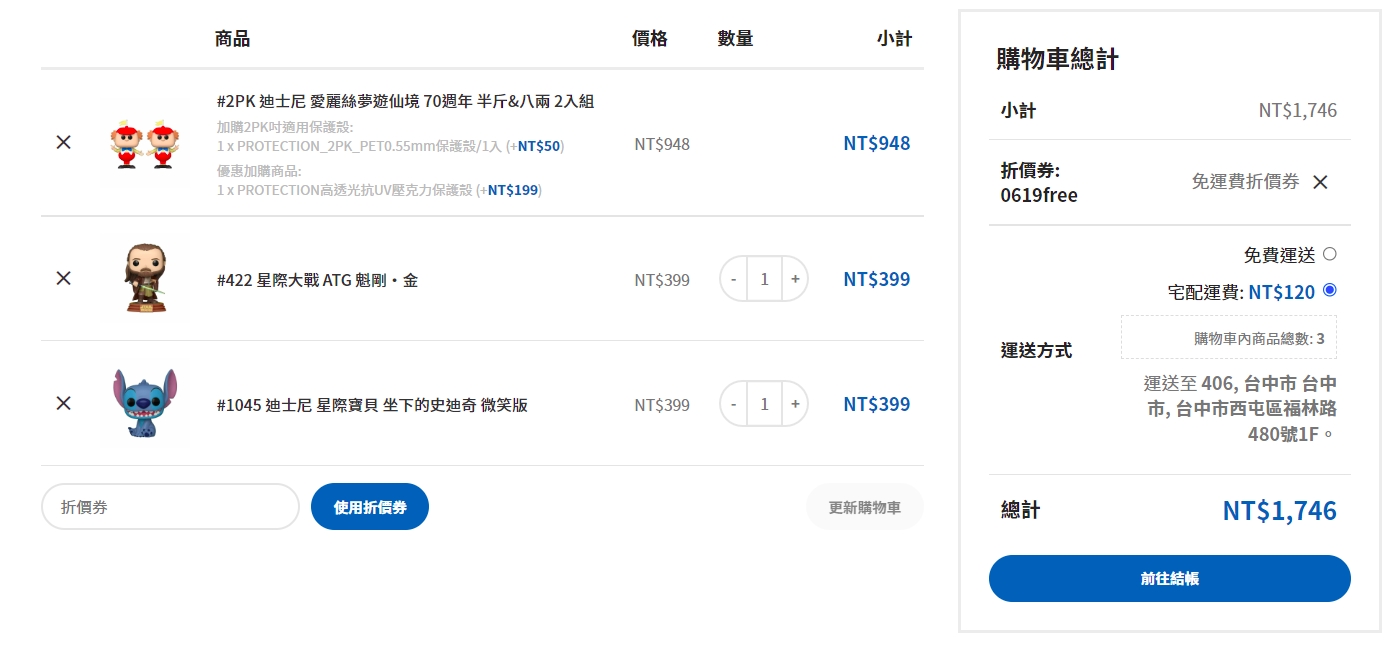
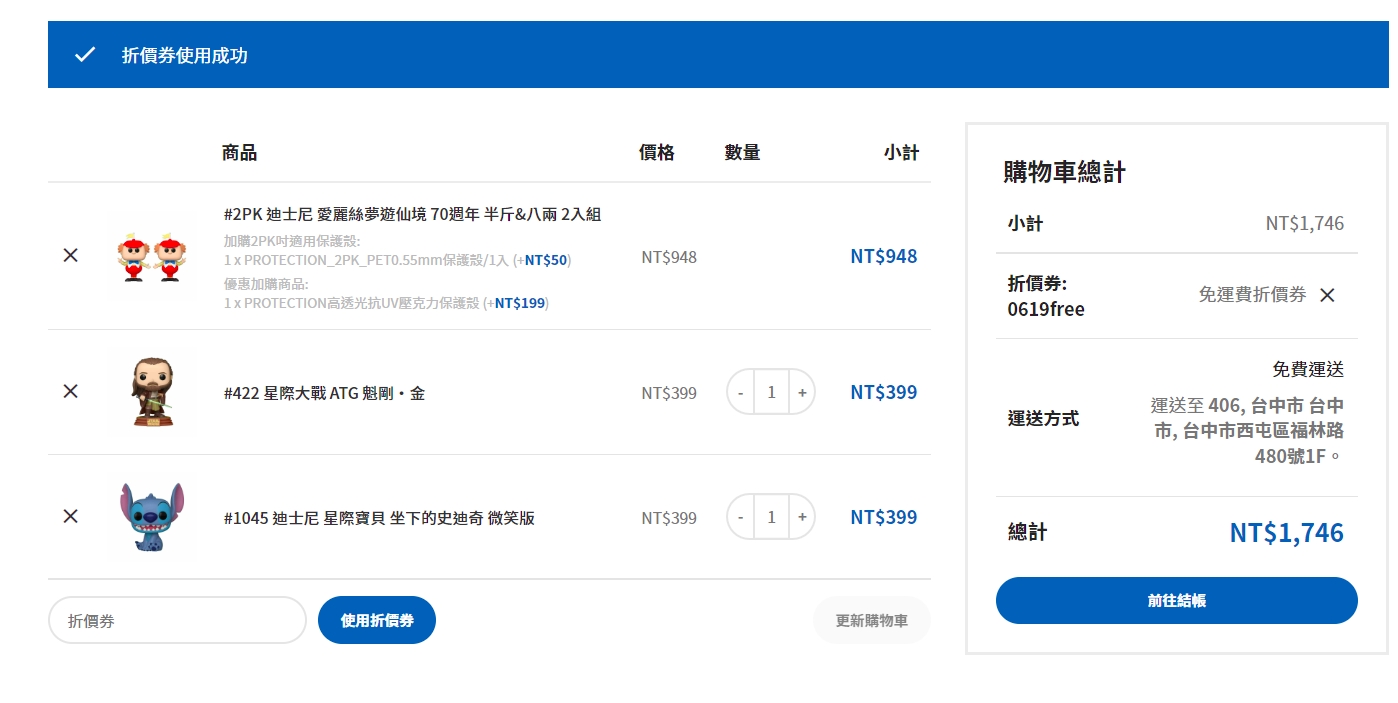
當你套用折價券後,你會看到免運費雖然可以用了,下圖這樣的狀況難免看起來怪怪的…

二、解決方式
有兩個辦法可以解決,一是安裝外掛「WC Hide Shipping Plugin」這套外掛就可以在設定裡面將其隱藏關掉。另一個辦法是透過 Code Snippet 去新增一段程式碼解決,我個人偏好盡量減少安裝外掛來造成網站的負擔,能用簡單幾 KB 的程式碼處理,既輕盈又好管理,以下為程式碼:
function hide_shipping_when_free_is_available( $rates ) {
$free = array();
foreach ( $rates as $rate_id => $rate ) {
if ( 'free_shipping' === $rate->method_id ) {
$free[ $rate_id ] = $rate;
break;
}
}
return ! empty( $free ) ? $free : $rates;
}
add_filter( 'woocommerce_package_rates', 'hide_shipping_when_free_is_available', 100 );這樣當折價券套用完成後,他會自動偵測到已經免運費了,故隱藏本地運費價格

那我們也是要檢查一下程式碼是否正確運作,如果今天我們套用免運費的折價券後是可以的,那換成移除折價券後是否會顯示? 如果有問題就會完全隱藏運費,這可不是好事。