Checkout Editor for Woocommerce 結帳自訂欄位透過 LINE Notify 傳遞

WooCommerce 自訂結帳欄位取得
這個問題很奇怪,正常來說我們都會在訂單的資料表內取得訂單所有資訊,包含了訂購資料與「自訂欄位」但《Checkout Editor for Woocommerce》並不是這樣運作的,不管怎樣從 WP Line Notify 裡去設定要取得的自訂欄位,就是無法抓到,在傳遞到 LINE Notify 的時候就會是 Null 值,以下是筆記解決的邏輯過程:
- 訂單資料 Log 回傳是沒有自訂欄位的
- Checkout Editor for Woocommerce 官方釋出的讀取方式是「$order_meta = get_post_meta( $order_id, $field_name, true );」但是奇怪了就是拿不到資料
- 思考儲存的位置在 post meta
- Code snippet 先進行將自訂欄位的值在訂單產生時寫入 $order
訂單產生當下寫入 $order
以下程式碼用 Code Snippet 寫入,日後比較不會受到外掛更新影響。
add_action( 'woocommerce_checkout_create_order', 'add_custom_fields_to_order_data', 10, 2 );
function add_custom_fields_to_order_data( $order, $data ) {
if ( isset( $_POST['respect_people'] ) && !empty( $_POST['respect_people'] ) ) {
$order->update_meta_data( 'respect_people', sanitize_text_field( $_POST['respect_people'] ) );
}
if ( isset( $_POST['deceased'] ) && !empty( $_POST['deceased'] ) ) {
$order->update_meta_data( 'deceased', sanitize_text_field( $_POST['deceased'] ) );
}
if ( isset( $_POST['deceased_people_sex'] ) && !empty( $_POST['deceased_people_sex'] ) ) {
$order->update_meta_data( 'deceased_people_sex', sanitize_text_field( $_POST['deceased_people_sex'] ) );
}
if ( isset( $_POST['deceased_people_address'] ) && !empty( $_POST['deceased_people_address'] ) ) {
$order->update_meta_data( 'deceased_people_address', sanitize_text_field( $_POST['deceased_people_address'] ) );
}
$order->save();
}WP LINE Notify 外掛修改 wp-line-notify.php
這支外掛很方便,支援了 WP 內建的文章發表、Contact Form 7 還有 WooCommerce 訂單通知,有內建許多自訂的欄位供使用者在發送通知時要傳遞哪一些欄位,但是一旦遇到要透過 LINE Notify 傳遞自訂欄位的時候就會要一些客製,要修改兩個地方,另一個地方其實也不太用修改啦,介面的問題,點了插入短碼與欄位值,不影響使用,主要是主程式碼 wp-line-notify.php 必須要客製修改一下讓他能支援你的結帳自訂欄位。
首先找到以下程式碼:
$text = array(
'[order-id]' => $order_id,
'[order-product]' => $order_product,
'[order-name]' => $order_name,
'[shipping-name]' => $shipping_name,
'[payment-method]' => (isset($order_data['payment_method_title'])) ? $order_data['payment_method_title'] : '',
'[total]' => (isset($order_data['total'])) ? $order_data['total'] : '',
'[order-time]' => (isset($order_data['date_created'])) ? $order_data['date_created']->date('Y-m-d H:i:s') : '',
'[customer_note]' => (isset($order_data['customer_note'])) ? $order_data['customer_note'] : '',
'[respect_people]' => $respect_people_value,
'[deceased]' => $deceased_value,
'[deceased_people_sex]' => $deceased_people_sex_value,
'[deceased_people_address]' => $deceased_people_address_value,
);你會看到我新增了 [respect_people] [deceased] [deceased_people_sex] [deceased_people_address] 這都是我要用的自訂欄位,這是一個要送花給往生者的網站功能,結合生命禮儀服務要用的送花服務,讓送花能透過 WooCommerce 商品 + 金流達成線上購物送花的方式,當然也要填寫一些必須的資訊,改一改就能套用在不同行業上,算是剛性需求。
接著在上方程式碼空格處加入接收剛剛寫入進訂單資料的程式碼,我放在 if( !empty( $token ) ){ 的上面:
$order_id = get_the_ID();
$meta_data = $order->get_meta_data();
$respect_people_value = '';
$deceased_value = '';
$deceased_people_sex_value = '';
$deceased_people_address_value = '';
foreach ( $meta_data as $meta ) {
if ( $meta->key == 'respect_people' ) {
$respect_people_value = $meta->value;
} elseif ( $meta->key == 'deceased' ) {
$deceased_value = $meta->value;
} elseif ( $meta->key == 'deceased_people_sex' ) {
$deceased_people_sex_value = $meta->value;
} elseif ( $meta->key == 'deceased_people_address' ) {
$deceased_people_address_value = $meta->value;
}
}
// 檢查並處理找到的值
if ( ! empty( $respect_people_value ) ) {
error_log( '敬輓人欄位的值:' . $respect_people_value );
} else {
error_log( '敬輓人欄位的值未找到' );
}
if ( ! empty( $deceased_value ) ) {
error_log( '往生者欄位的值:' . $deceased_value );
} else {
error_log( '往生者欄位的值未找到' );
}
if ( ! empty( $deceased_people_sex_value ) ) {
error_log( '往生者性別欄位的值:' . $deceased_people_sex_value );
} else {
error_log( '往生者性別欄位的值未找到' );
}
if ( ! empty( $deceased_people_address_value ) ) {
error_log( '往生者地址欄位的值:' . $deceased_people_address_value );
} else {
error_log( '往生者地址欄位的值未找到' );
}
foreach( self::sig_get_all_options() as $option ){
if( !empty($option['token']) && isset($option['woo_order']) && $option['woo_order'] === 'yes' ){
$token[] = $option['token'];
}
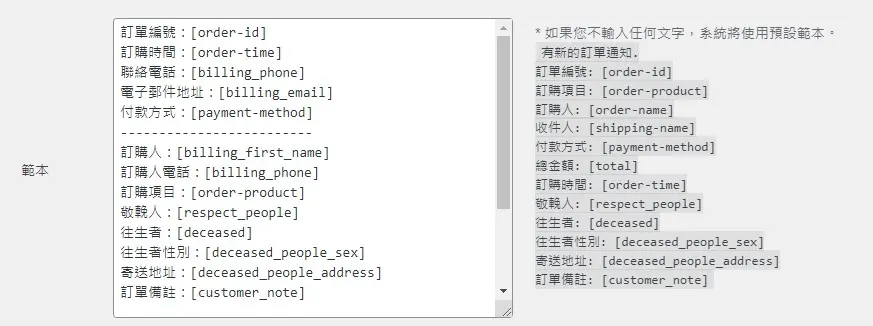
}以上這樣就能正確傳遞到 WP LINE Notify 裡發送,記得設定頁面要填上要傳遞的範本:

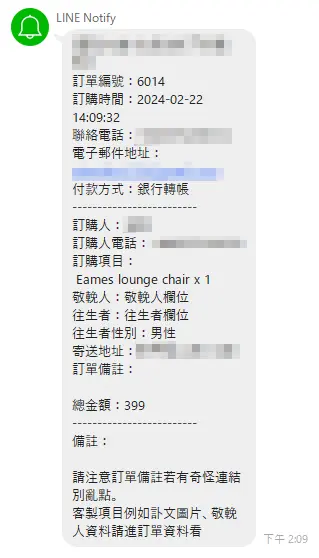
最後測試下訂單就可以看到:

LINE Notify 客製化需求
如果您也想要客製自訂的結帳欄位並且透過 LINE Notify 傳遞通知,這篇文章應該能解決您的疑問,如果有客製需求服務請透過我們官方 LINE 與我聯絡。




