手機版 UX 操作體驗影響
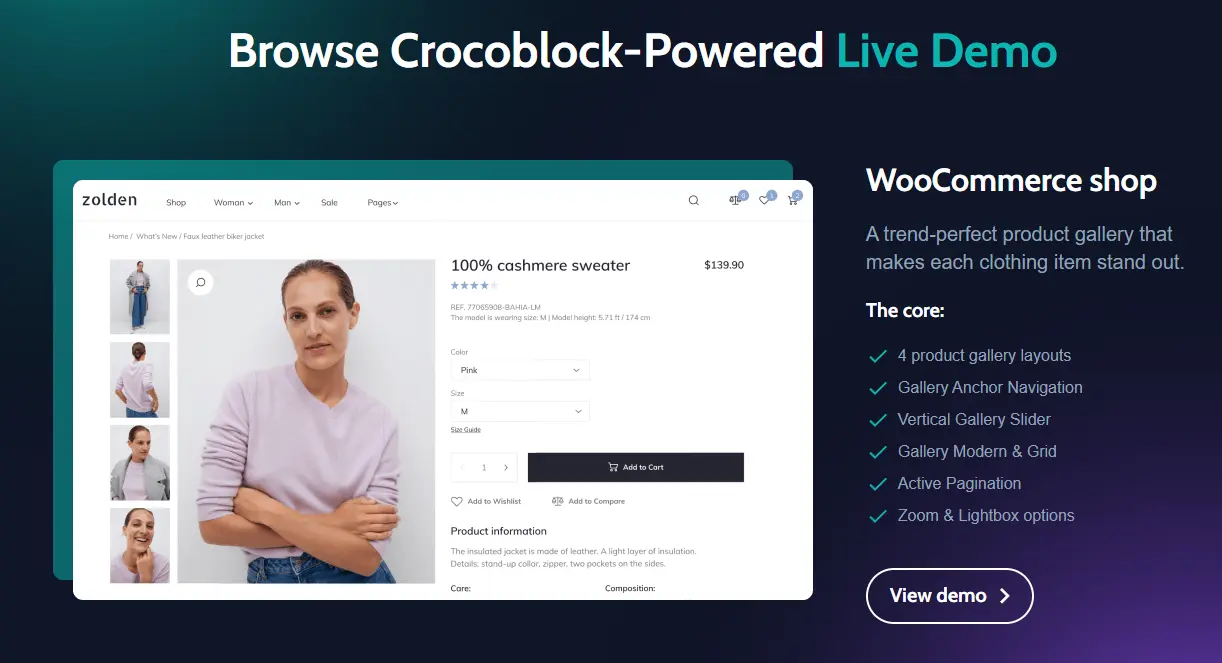
在使用 WordPress 搭配 JetProduct Gallery 外掛來展示電商網站的商品時,商品圖片的 Lightbox 點擊放大功能預設是啟用的(當然你也可以關了 Elementor 的網站設定的 Lightbox )。這個功能允許使用者點擊商品圖片後,圖片會在一個全螢幕的 Lightbox 視窗中顯示,以供更仔細的查看。然而,在某些情況下,網站設計者可能不希望提供這種點擊放大的功能,以保持網頁的簡潔或避免使用者分心,也可以讓整體頁面在手機版不至於一直在左右滑動時誤觸放大看圖導致瀏覽體驗很差。本文將介紹一種簡單的方法,透過添加一段 CSS 來停用這個功能。

運作原理:
當您將以下 CSS 添加到您的網站中時,這段代碼會設定 JetProduct Gallery 中的商品主圖連結 (<a> 標籤) 的 pointer-events 屬性為 none。這意味著所有指向性的事件,如點擊,將不會被該連結接收,從而禁用了點擊後的 Lightbox 放大效果。
.jet-woo-product-gallery__image a{
pointer-events: none !important;
}
這樣就不會因為手機版因為要塞進有限的內容滑塊時,因為要做成左右滑動導致使用者在想看更多商品時,左右滑的起始動作導致圖片點開放大影響了使用體驗。