很好用篩選器 JetSmartFilters
在 JetEngine 之中,有個搭配的外掛叫做「Smart Filter」在某一個案例開發中我們遇到了一些問題,就是當我們針對 WooCommerce 商品的「屬性 Attribute」進行篩選時,會遇到啟動了 Indexer Option – Show Counter 之後,會回傳 Counter 計數為 0 的問題,這問題說也邪門,一般來說以下的方式都能解決「大多數」顯示為 0 的問題。
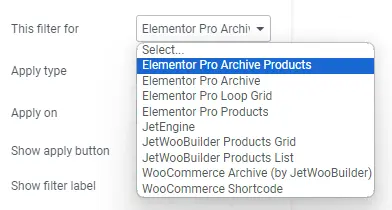
- 確認篩選器要應用的對象目標:在 Elementor 之中要指定篩選器要瞄準的目標(項目在第 2 點有解釋)。

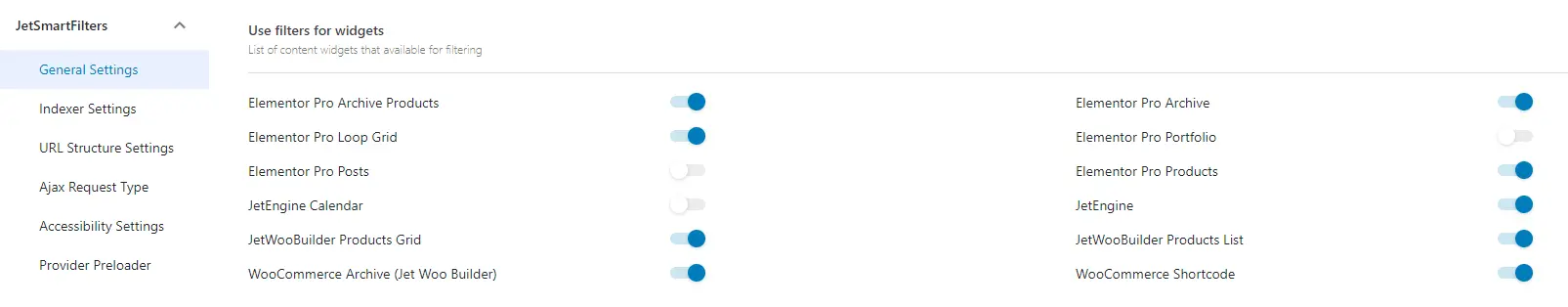
- 在 WordPress 控制台的 Crocoblock > JetPlugins > JetSmartFilters > General Setting 索引器設置中,確認 Smart Filter 是否有啟用要篩選索引的對應目標。

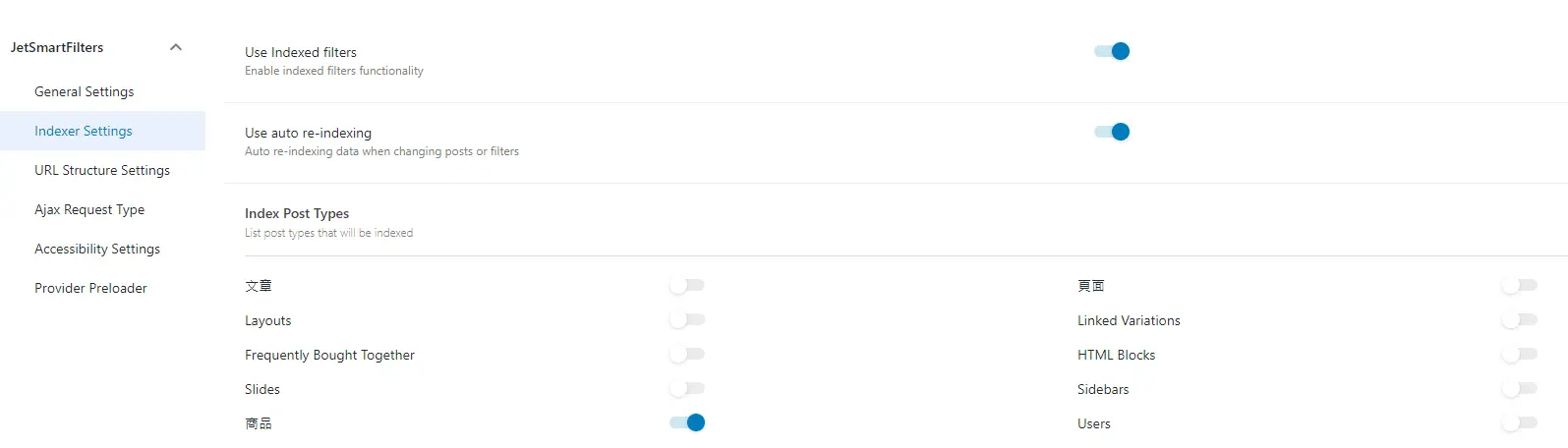
- 在 WordPress 控制台的 Crocoblock > JetPlugins > JetSmartFilters > Indexer Settings 這邊勾選 Use Indexed filters 以及 Use auto re-indexing,下面選擇你要索引的項目(很重要!)這邊案例是我要篩選商品所以要索引商品。

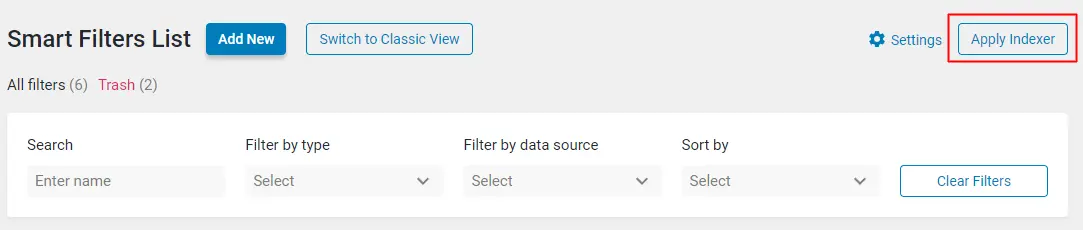
- 控制台 > JetSmartFilters > 總列表最右上可看到一顆叫做「Apply Indexer」的功能,這是套用索引的功能,按下去就可以產生索引。

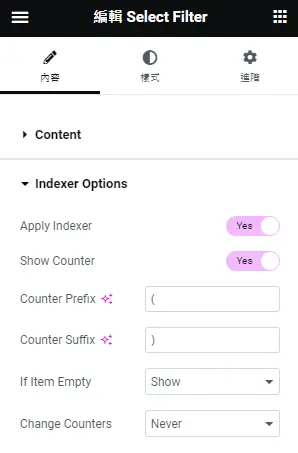
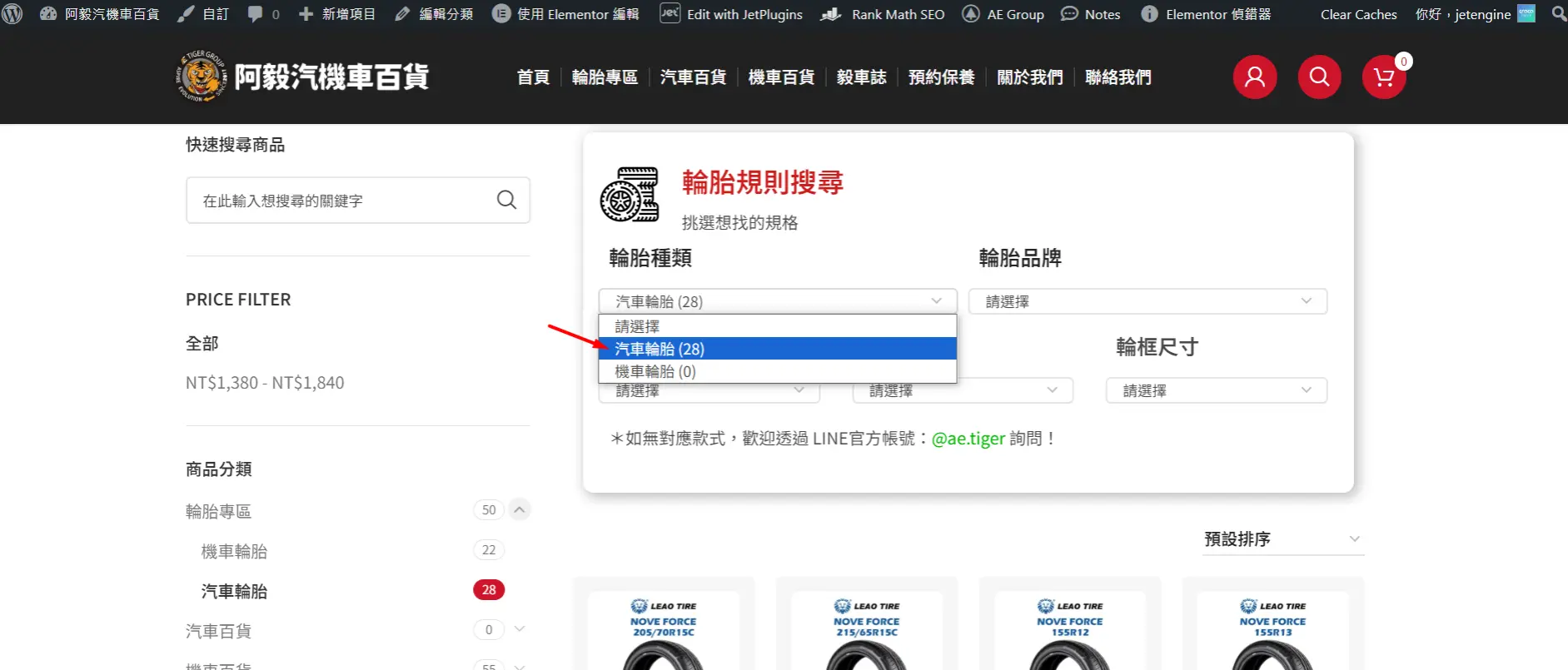
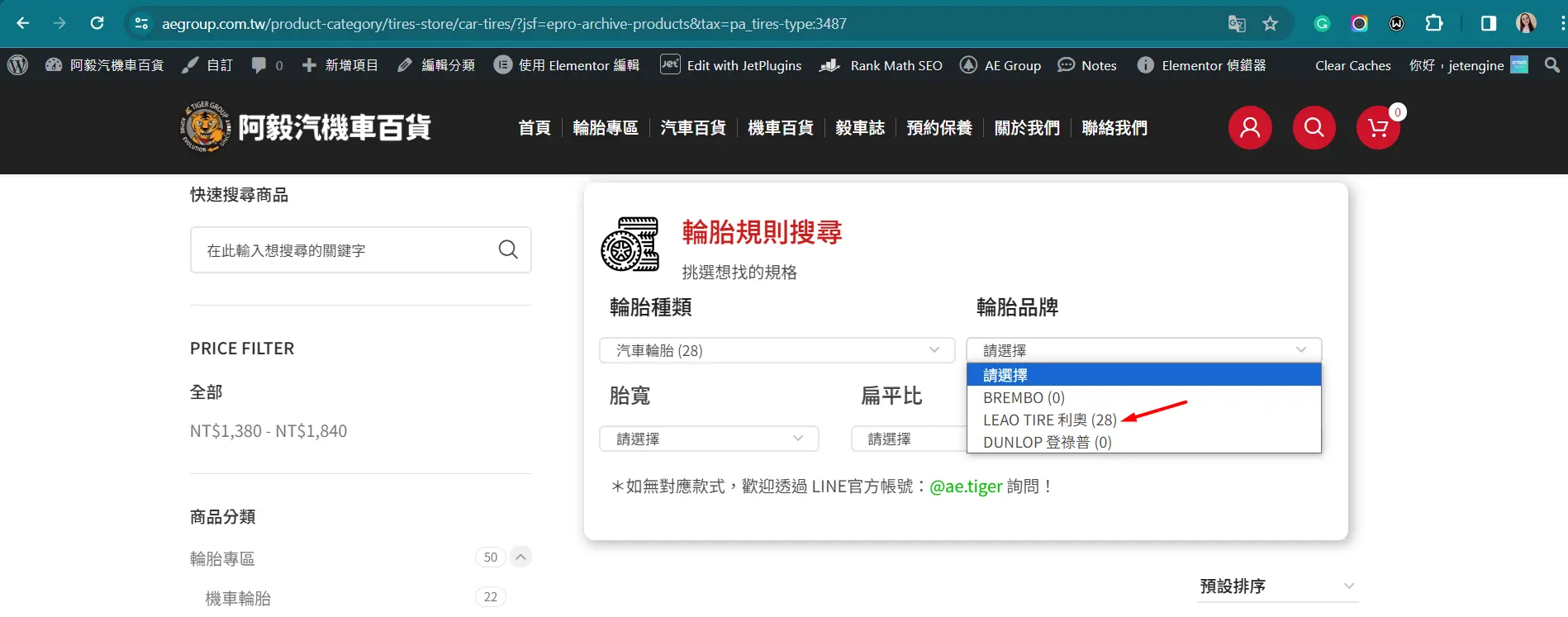
- 在 Elementor 之中,任何篩選器有支援顯示索引 Indexer Option 的可以把 Show Counter 打開,接著正確就會顯示數量。

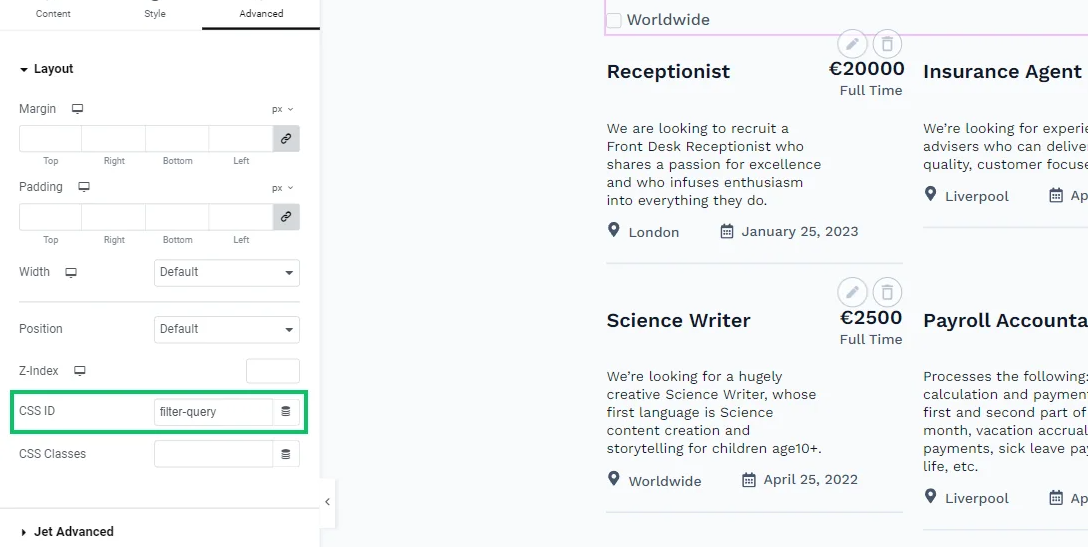
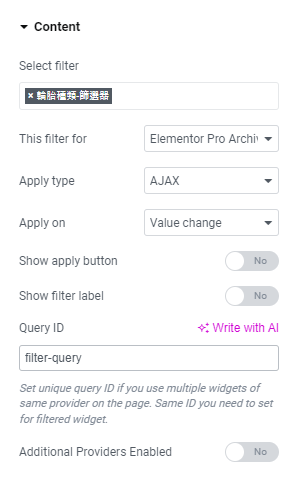
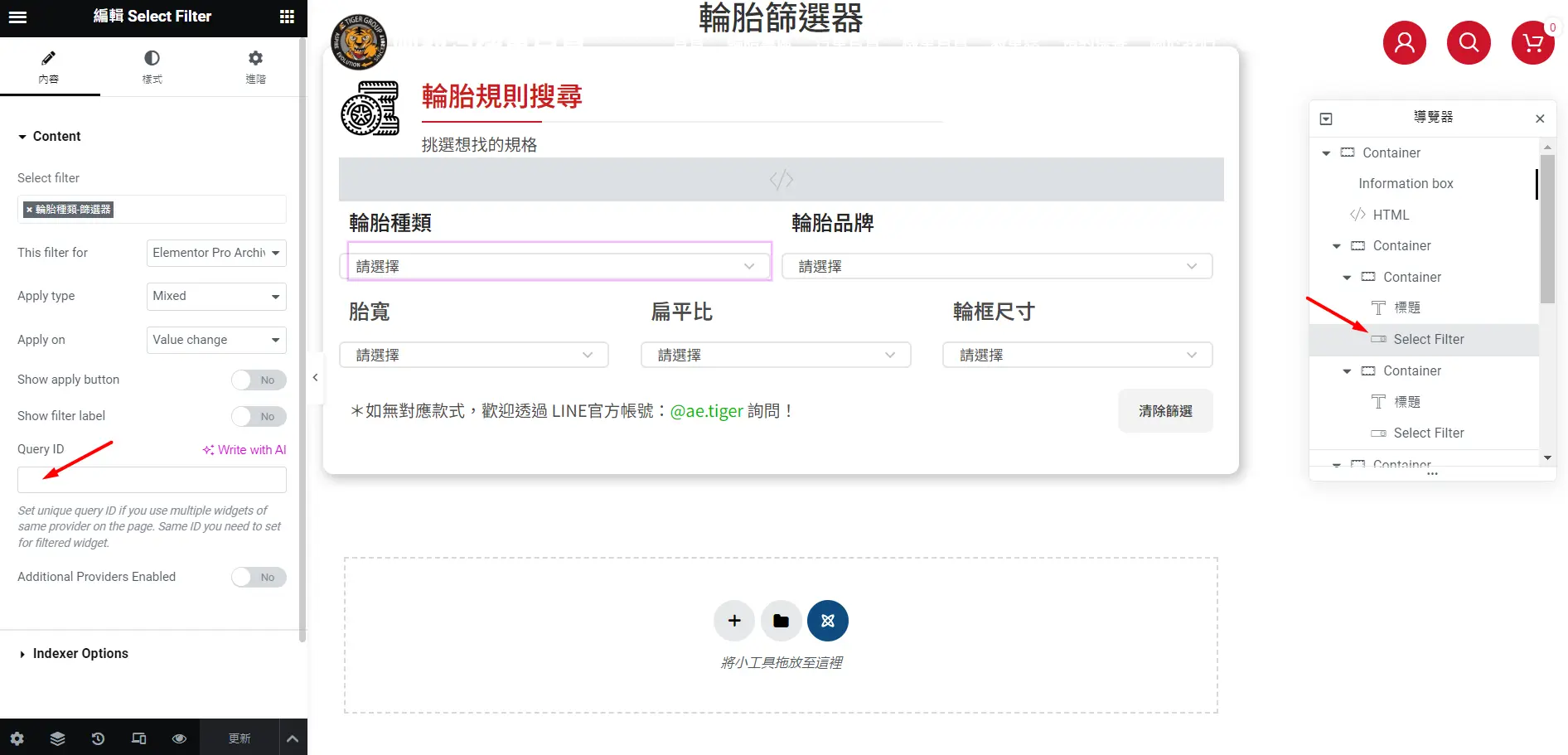
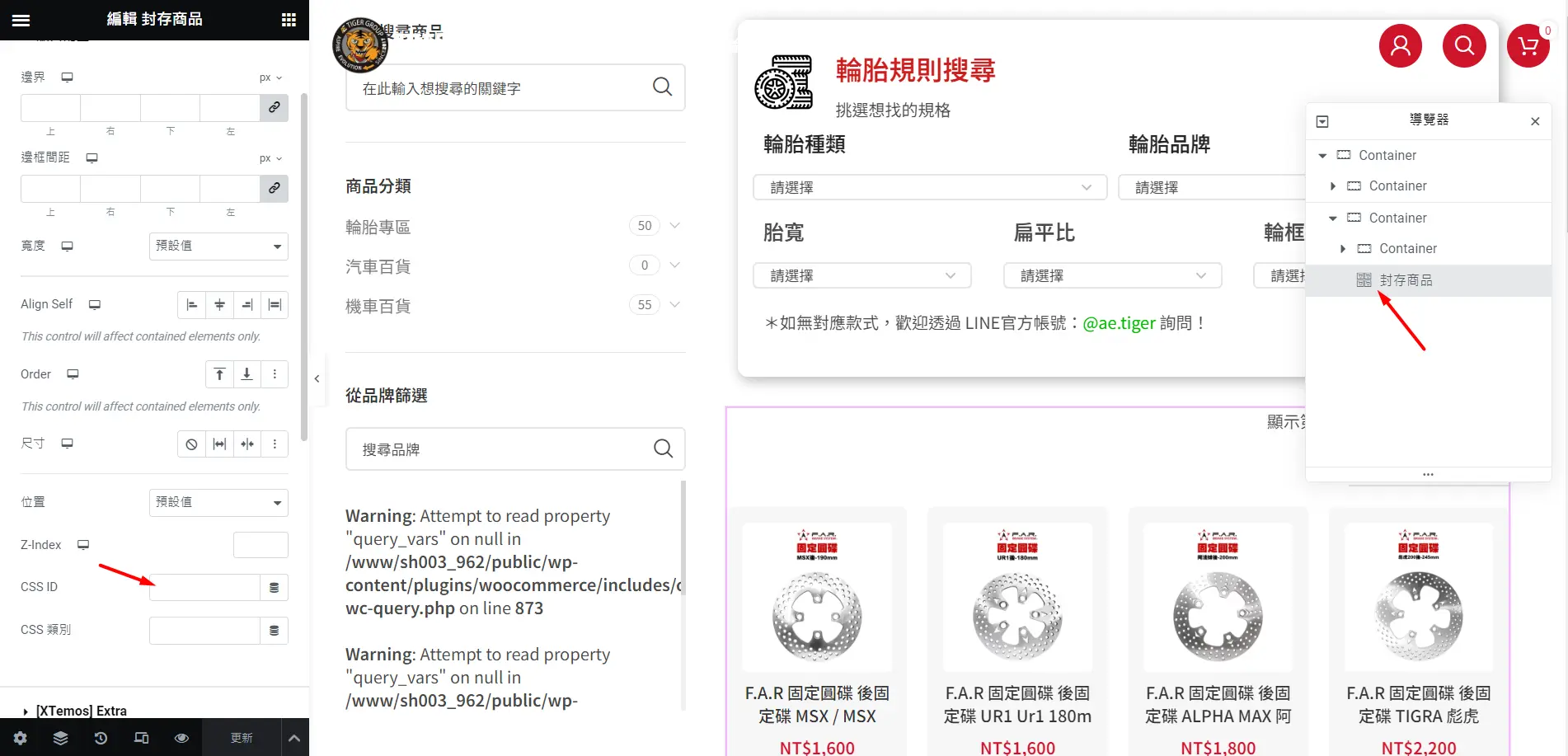
- 某一些類似 JetEngine 內建的瞄準器 This filter for 通常選擇 JetEngine 就會偵測到並且相容,當你在頁面上使用「單一的項目」例如 Elementor Pro Archive Products、Elementor Pro Archive、Elementor Pro Loop grid、Elementor Pro Products 的時候,必須要設定 Query ID,Query ID 在 Elementor 的小工具 Widget 之中,選擇進階 > CSS ID 填上 filter 相同的 Query ID,就可以指定 Query ID 對應篩選你的小工具。


- 通常這邊都可以解決八九成以上的問題了,只不過….當你選擇的是單一項目,例如「Elementor Pro Archive Products」的時候,就不需要特別針對他去下 Query ID 了。




解決多個小工具查詢造成 Counter Zero 0 的問題
以上,就是一個奇怪的盲點,當你習慣用 Query ID 時,其實他對於 JetEngine 產生的 Listing Grid 都相容的很好,反而對應 Elementor 的 Archive Product 就不用特別指定,這也是 JetEngine 官方解決方式與說明:
The Query ID and the CSS ID are needed to connect a widget to the filter if there are multiple widgets of the same time on the page. For example, if you had several Listing Grid widgets on the page and only 1 had to be filtered, you would assign that Listing Grid widget a CSS ID and give the same Query ID to the filter. Since you have only 1 Archive Products widget on the same page (and there can’t be more), you don’t need to give a CSS ID or a Query ID.
中文意思是:
當頁面上有多個相同類型的小工具時,需要使用查詢 ID(Query ID)和 CSS ID 來連接特定的小工具和篩選器。例如,如果頁面上有數個「列表網格」(Listing Grid)小工具,而只有其中一個需要被篩選,那麼您需要為該「列表網格」小工具指定一個 CSS ID,並且給相應的篩選器賦予相同的查詢 ID。
然而,由於在同一頁面上只有一個「產品存檔」(Archive Products)小工具(而且不能有更多),所以不需要賦予 CSS ID 或查詢 ID。
移除這些 ID 後,問題得到了解決。這意味著,由於頁面上只有一個相應的小工具,因此不需要設置這些 ID。移除它們就能解決之前遇到的問題。