並非一般 Swiper JS 衝突
原本在一個網站上運作很正常的「Jet Product Gallery」忽然在另一個網站上完全壞了,一樣的佈景主題、一樣的外掛、一樣的設定,不管怎調都是有問題,問題追查很久,官方的 Github 也有類似問題,但是!並不能解決我的問題,因此我進行了三天的排查排修,找到了幾項可能性,因此這篇文章作為筆記,希望有機會幫到需要幫忙的人。
如果是一般的 JS 衝突,我想找到問題會非常快,就是整個 Console 安靜乾淨,沒有異狀就是在前端不正常,後端編輯畫面又是正常的,代表這端在渲染時肯定出了什麼問題。但是找了很久,有官方 Github 上網友說是 Elementor 的 container BUG,也有人說是 Elementor 的特色功能 Swiper 不能 upgrade 否則會失效,這些方式我都嘗試過了,可惜無效。

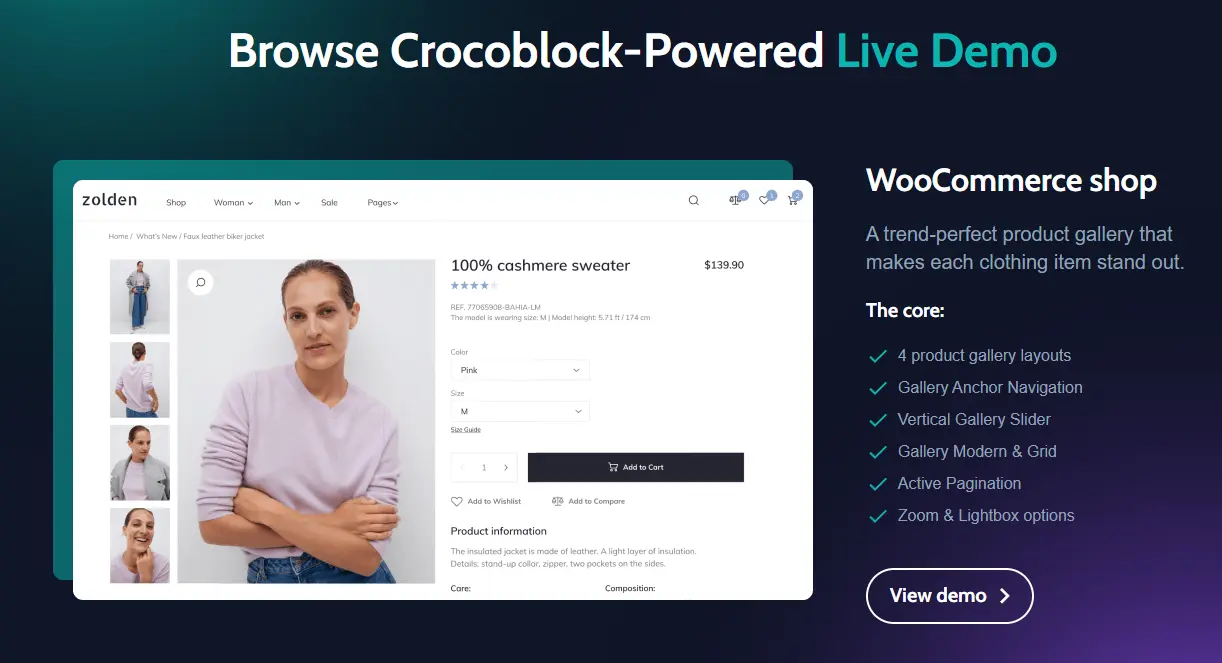
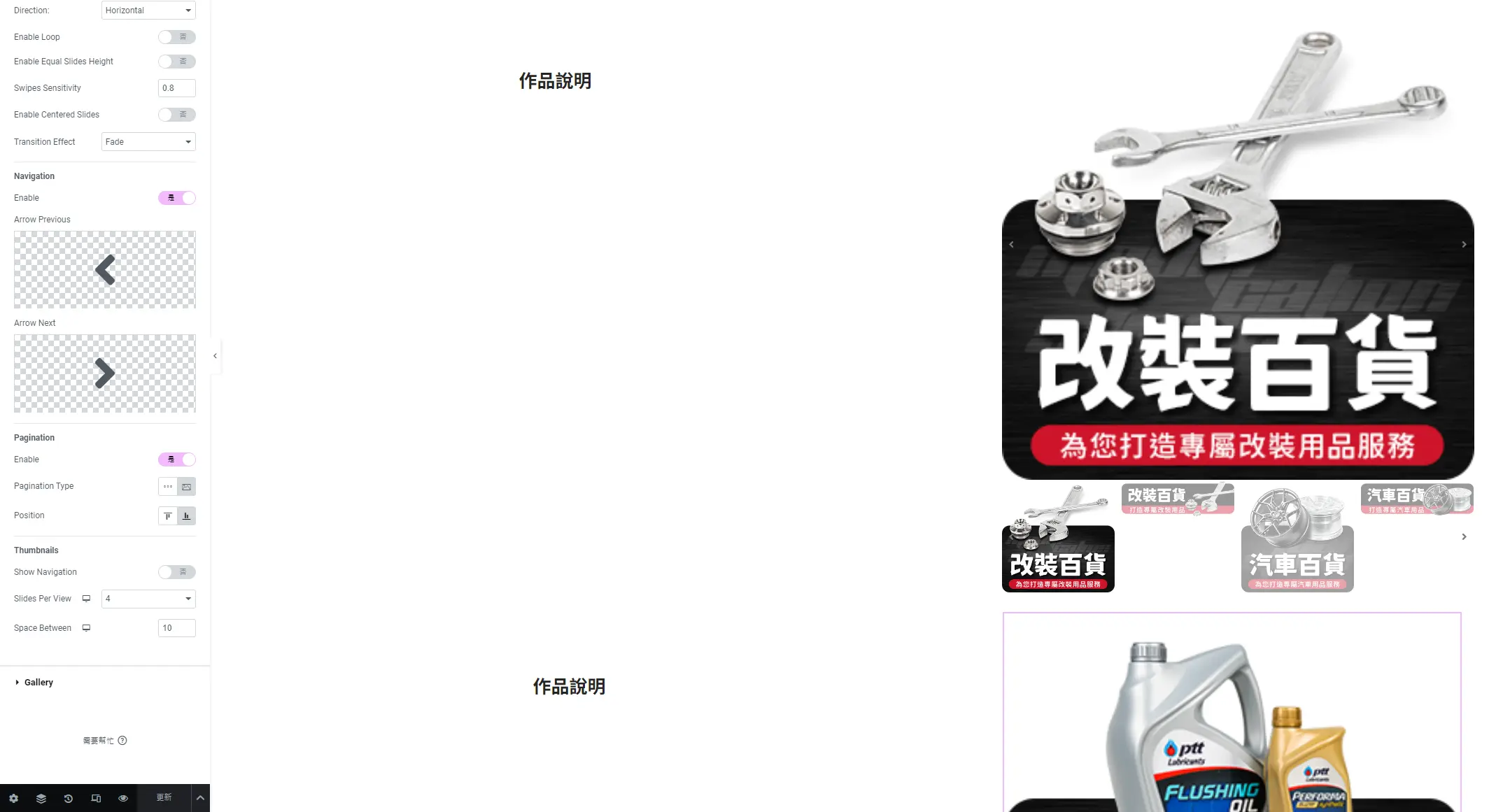
上圖你可以看到前端頁面是失效的,下方不能選擇圖片輪播觀看,點大圖也無法放大打開 Lightbox 甚至是左右滑輪播

但是在後端的部分,你可以看到編輯器裡可以正常操作與顯示,詭異到了一個極點。
問題出在 Swiper 但是藏在一個地方
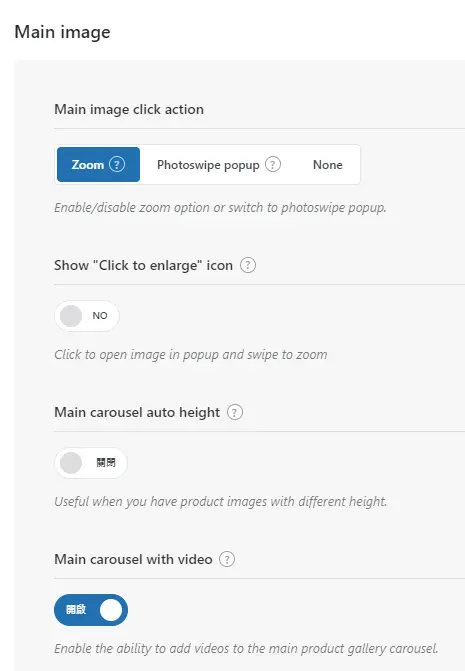
我們會去查找 JS 相關的部分是否被壓縮省略掉或者延遲載入 Delay JS 或者 Lazy loading image 這一些可能發生問題的地方,可惜都不是,甚至弄了一個乾淨的環境也是一樣問題,但並沒有解決問題,於是查到的是 Woodmart 這個佈景主題的設定中,有一個選項叫做 Disable Swiper slider script on mobile devices 這是用來處理手機的問題,但跟 Swiper 有關不就是這個嗎?重新開啟或者關掉都無濟於事,最後真正的解決方式是 Theme Setting > Single Product > Gallery > Main Image 的 Click Action 行為選擇若是選擇了「Photoswipe popup」就會變成這個 Photoswipe 去影響到了 Jet Product Gallery 會要用的 Swiper。

解決方式:就是把 Main image click action 改成 zoom 或者 none 就可以解決這個佔用問題