提升手機網頁效能:關閉 Woodmart 的 OWL Carousel JS 功能

輪播控制器消失了?翻頁的箭頭不見了?
隨著行動裝置的普及,網頁設計越來越重視手機使用者的體驗。在這篇文章中,我們將探討在 Woodmart 佈景主題中關閉 OWL Carousel JS 功能,改善手機上的網頁加載速度和效能。特別地,我們將討論當這項功能被啟用時,手機的響應式網頁設計(RWD)上可能無法正常顯示分頁控制器的問題,以及如何通過關閉該功能來解決這個問題。
OWL Carousel JS 功能簡介
OWL Carousel JS 是一個廣泛使用的 jQuery 插件,用於在網頁上創建響應式的幻燈片展示。它提供了多種自定義選項,包括分頁控制器、自動播放等。然而,在移動裝置上,這些功能可能會影響網頁的加載速度和滾動性能。
問題:手機上的 OWL Carousel JS 影響
在手機設備上,啟用 OWL Carousel JS 可能會導致一些問題:
- 分頁控制器不顯示:當 OWL Carousel 啟用時,RWD 上的分頁控制器可能不會正常顯示。
- 加載速度減慢:過多的 JavaScript 加載可能會拖慢手機網頁的加載速度。
- 滾動性能受影響:預設的瀏覽器滾動功能可能會因 OWL Carousel 的功能而變得不流暢。
解決方案:在手機裝置上禁用 OWL Carousel JS

要在 Woodmart 佈景主題中禁用 OWL Carousel JS,您可以透過以下步驟操作:
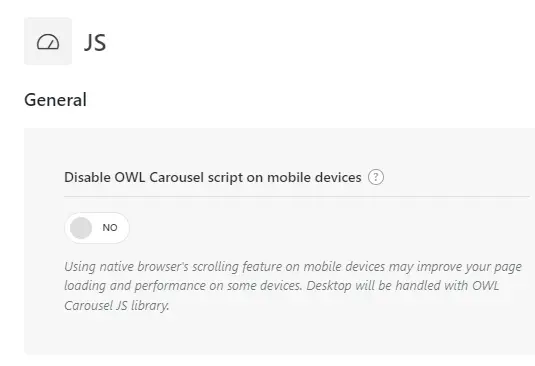
修改佈景主題資料夾:進入您的 Woodmart 控制台 > Theme Setting > Performance > JS > Disable OWL Carousel script on mobile devices
測試和調整:完成修改後,測試您的網站,確保在手機設備上可以正常顯示分頁控制器,並且網頁加載和滾動效能有所提升。

結論
在手機設備上禁用 OWL Carousel JS 是一種有效的方式,可以改善手機上的網頁加載速度和用戶體驗。透過簡單的代碼修改,您可以為手機用戶提供更流暢、更快速的瀏覽體驗,同時保持桌面版本的功能完整。這樣的做法不僅提升了網站的專業性,也展現了對不同設備用戶體驗的細膩考量。