擴展 WordPress API 支援 Elementor 自定義圖片欄位

JetEngine 無法搞定
最近的一個實作遇到的問題,JetEngine Dynamic Field 雖然可以透過取得 API 的欄位去列出文字資訊,甚至回傳 CPT 自訂的圖片欄位資訊,但是「精選圖片」代表圖卻無法搞定,必須透過幾個額外的步驟解析後去解出 src 路徑,再透過 Customize field output 去達到輸出 <img src=”%s”> 的作法把圖片引入。
問題來了,圖片引入了乍看之下是沒有問題的,但是圖片點了無反應,想連往 API 原始來源的文章或者是商品該怎麼做呢?發現 JetEngine 居然不支援啊!我的老天鵝,試過土法煉鋼多做一個 Widget 然後用透明圖層覆蓋帶連結,但怎想都覺得很羞恥,這麼土炮的的方式我還真的很久沒用過了,後來覺得還是要解決,便從源頭下手,讓源頭 Endpoint 那端就可以產出我要的格式,仿效 WooCommerce REST API 的回傳運作原理,在 CPT 多產生一個 images 的欄位回傳,把應有的資訊帶回來,最後再用 Elementor 的圖片小工具去讀取 REST API 的欄位拉到圖片,再針對圖片的連結屬性賦予 API 回傳的原始連結(不是圖片連結)。我找了很久都沒類似的資訊,所以這篇文章就產生了,希望能幫上遇到問題的人。
程式碼
add_action('rest_api_init', 'register_rest_images');
function register_rest_images() {
register_rest_field('taiwan-post', 'images', array(
'get_callback' => 'uni_get_custom_post_type_images',
'update_callback' => null,
'schema' => null,
));
}
function uni_get_custom_post_type_images($object, $field_name, $request) {
if ($object['featured_media']) {
$image_id = $object['featured_media'];
$image = get_post($image_id);
if ($image) {
// 獲取圖片的完整資料
$image_data = array(
'id' => $image_id,
'date_created' => $image->post_date,
'date_created_gmt' => $image->post_date_gmt,
'date_modified' => $image->post_modified,
'date_modified_gmt' => $image->post_modified_gmt,
'src' => wp_get_attachment_image_url($image_id, 'full'),
'name' => $image->post_title,
'alt' => get_post_meta($image_id, '_wp_attachment_image_alt', true),
);
return array($image_data);
}
}
return false;
}實作步驟
- 註冊自定義欄位 首先,我們需要在 WordPress 的
functions.php檔案或是透過外掛新增自定義 API 欄位。使用register_rest_field函數,我們為自定義文章類型(例如預設是 ‘taiwan-post’)新增一個名為 ‘images’ 的欄位。 - 撰寫回呼函數 在自定義欄位中,我們指定了一個
get_callback函數uni_get_custom_post_type_images。此函數的目的是擷取並返回特定文章的特色圖片資料。 - 處理圖片資料 在
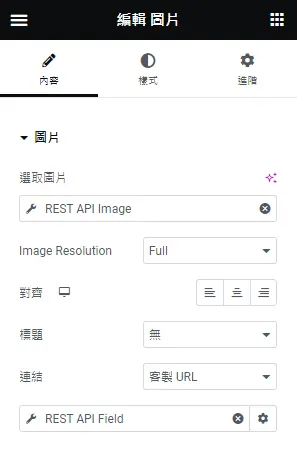
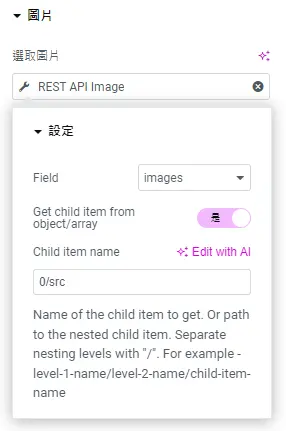
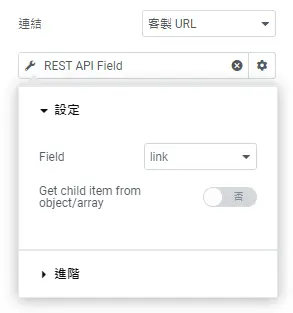
uni_get_custom_post_type_images函數中,我們檢查文章是否有特色媒體(特色圖片)。若有,則獲取該圖片的所有相關資訊,包括 ID、創建日期、修改日期、圖片來源 URL、圖片標題和替代文字。 - 整合 Elementor 透過這種方式,Elementor 的圖片小工具可以透過 API 請求獲取這些自定義欄位的資料,從而顯示圖片。此外,您還可以設定一個連結,讓訪客點擊圖片時能夠連結到該圖片在 API 中的源頭。



運作原理
這段程式碼的核心在於 register_rest_field 函數,它允許我們為自定義文章類型添加新的 REST API 欄位。當 Elementor 或其他 API 發出請求時,這些自定義欄位將被包含在響應中。get_custom_post_type_images 函數則負責從 WordPress 資料庫中提取特色圖片的詳細資訊,並以結構化的格式返回。